2021年 最新のデザイントレンド
2023年 最新デザイントレンドはこちらから!
世界的なパンデミックにより何ヶ月もの間、隔離や自粛が続きましたが、 2021年には慎重かつ楽観的な大きな希望を見出しています。
時間が止まったかのように見える異例な年であるため、2020年のデザイントレンドは2021年にも引き続き見られると思われます。しかしいくつかのトレンドではパンデミックがもたらしたニーズにより影響を受けたと言えます。
今年の第3四半期からは”消極的”なデザインが現れ始め、この影響は2021年に徐々に感じられる様になるでしょう。
2020年の多くのトレンドが続くと思われますが、ここでは2021年に主力となるトレンドを紹介していきます。
2021年のメイントレンド
3Dは全てのデザイン分野で見られるため、間違いなく2021年のトレンドであり、目新しい動きはこれまでフラットデザインが主流であったUIの分野でも使用され始めているということです。
3Dの採用頻度が増えてきている理由は非常に使いやすく、新しいソフトウェアが無料で手に入るという点からでしょう。
FigmaやDimensionCCなどのソフトウェアを使用すれば、どんな方でも簡単にすばやく3Dを実践できます。
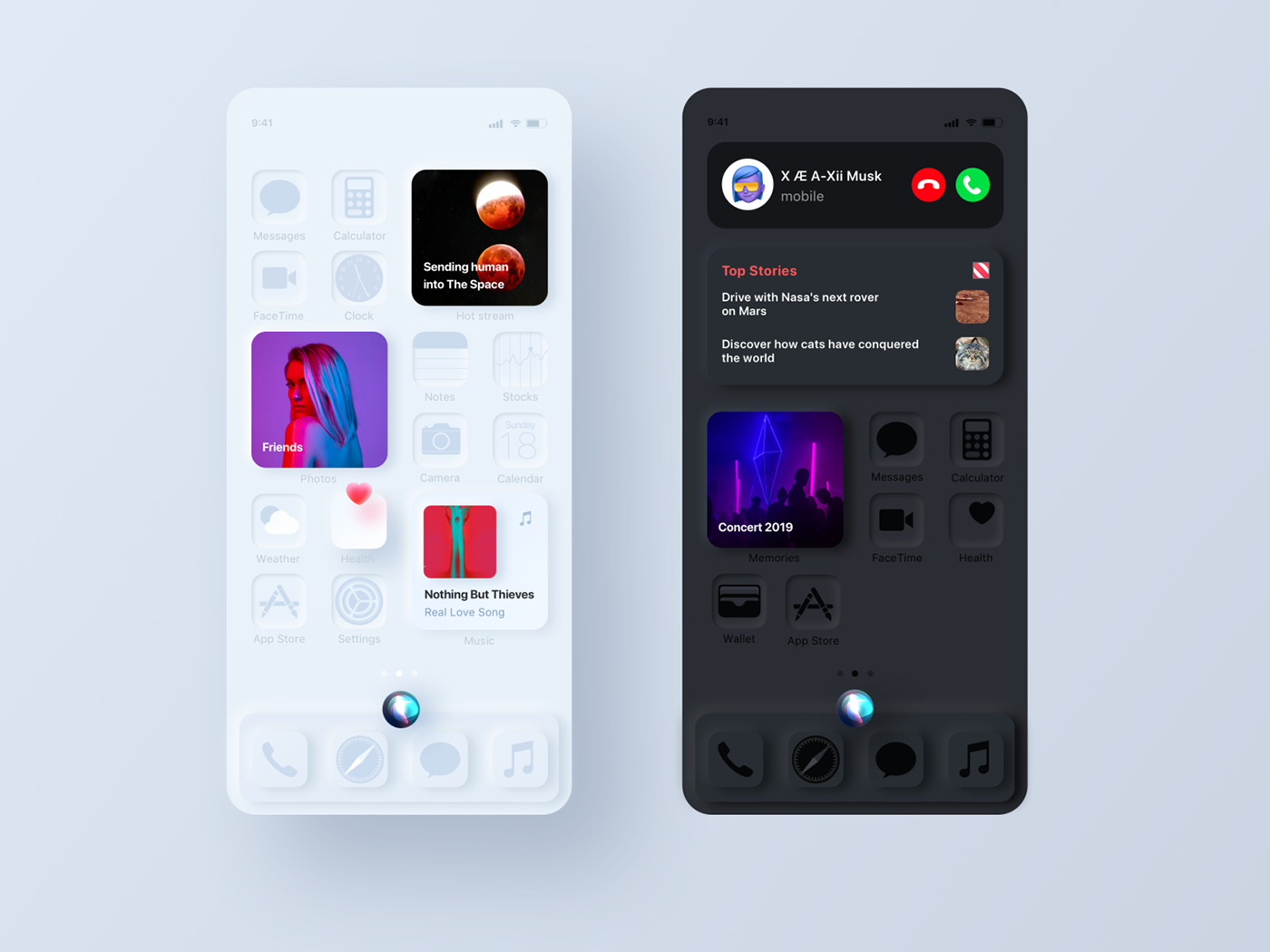
より頻繁な3Dの使用につながりるもう一つの要因はMacの新しいOSであるAppleのBigSurのリリースです。デザインの最も主な変更は3D要素(アイコン)の導入や透明度のある階層領域です。
 |
 |
 |
 |
 |
 |
 |
 |
 |
目次
1. UI / Ixdデザイン
2. イラストレーション
3. モーションデザイン & インターフェイス
4. グラフィックデザイン & 印刷
5. パッケージング
6. トレンドツール
1. UI & IxDデザイン
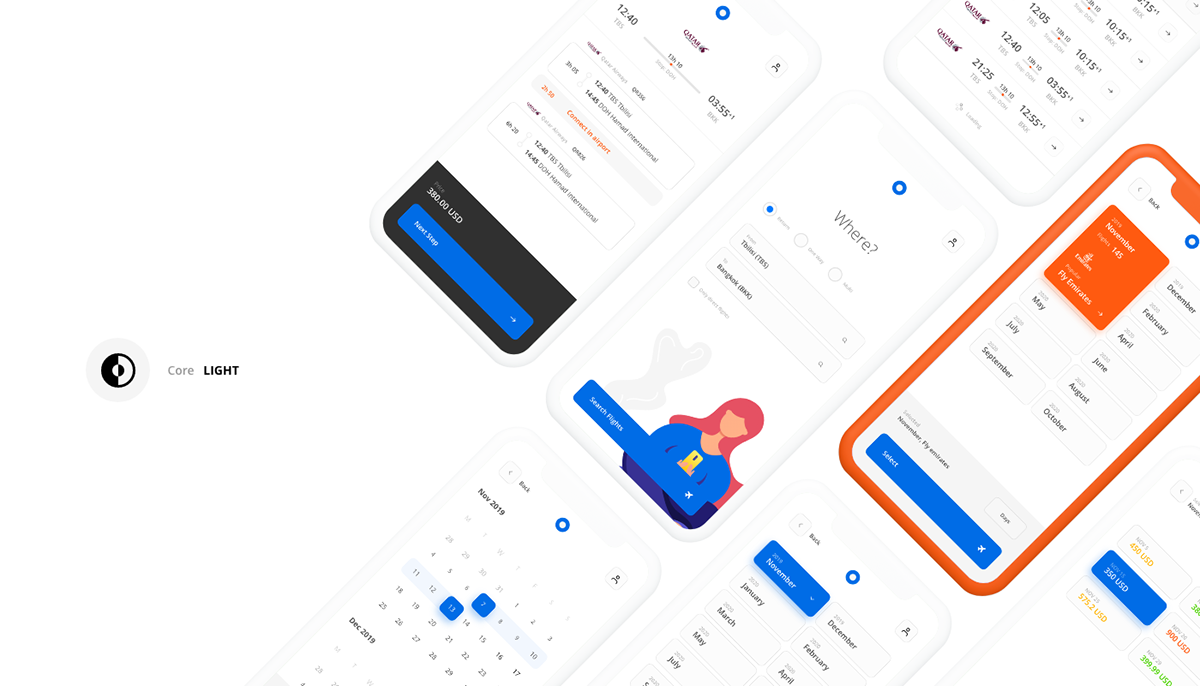
1.1 アプリ vs モバイルウェブ >
2021年には”モバイルファースト”ではないWebサイトが完全に取り残されてしまうことは言うまでもありません。ほとんどのビジネスではアプリを使用している時に最も高いユーザー(顧客)体験を得られるため、これらのビジネスでは開発と実装に重点をおいています。オンラインストア、SNSプラットフォーム、トレーディングプラットフォームなどは顧客体験を向上させ、コンバージョンを上げるために顧客をアプリに誘導します。しかしモバイルアプリとモバイルウェブサイト、どちらがビジネスや顧客にとって良いか知ることができるのでしょうか。
調査によるとモバイルユーザーはウェブサイトよりもアプリを好んでいるようです。Webベースでサービスに注目しているプラットフォームはユーザーへのアピールと開発の両方で不利になってしまいます。 Forbes.comによるとモバイルユーザーはほぼ90%の時間をモバイルアプリに費やし、10%をブラウザー/ウェブサイトに費やしているとのことです。 一方アプリには開発コストとメンテナンスコストが高くなるなどの欠点もあげられます。
 |
 |
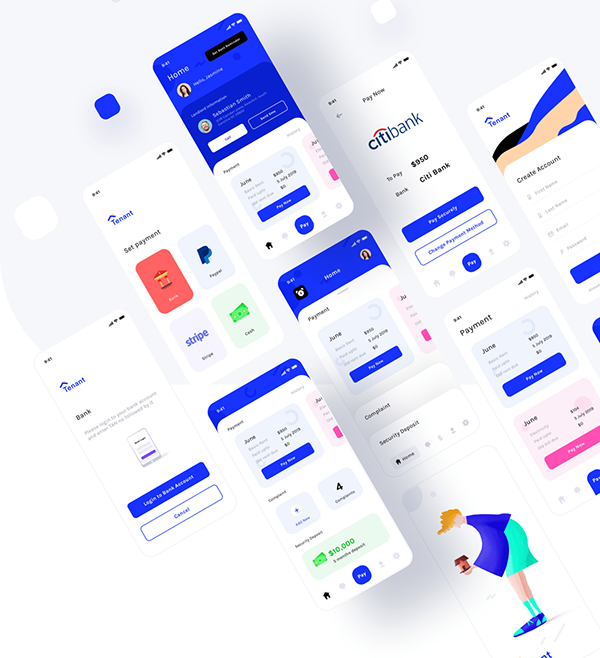
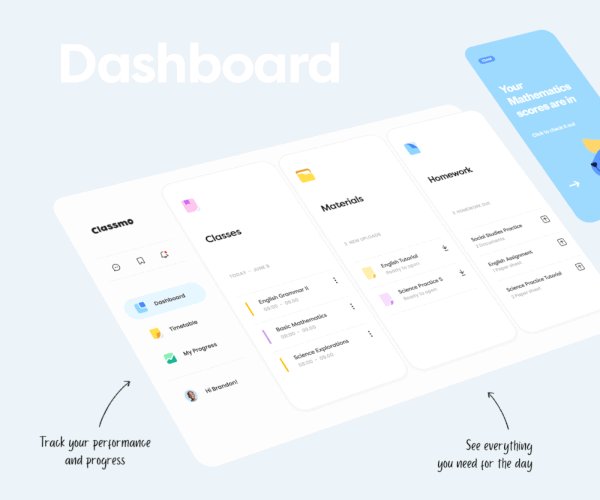
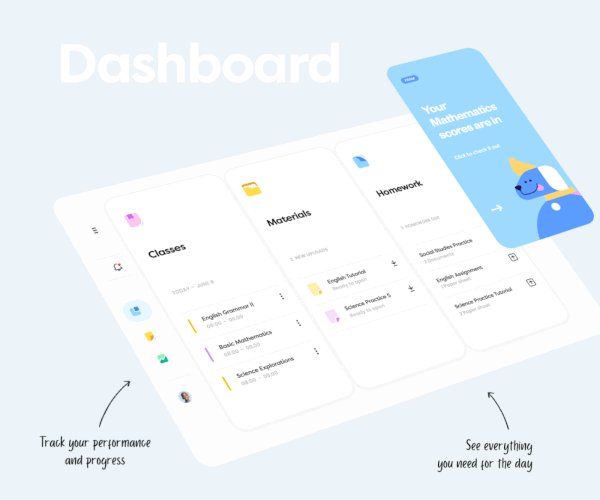
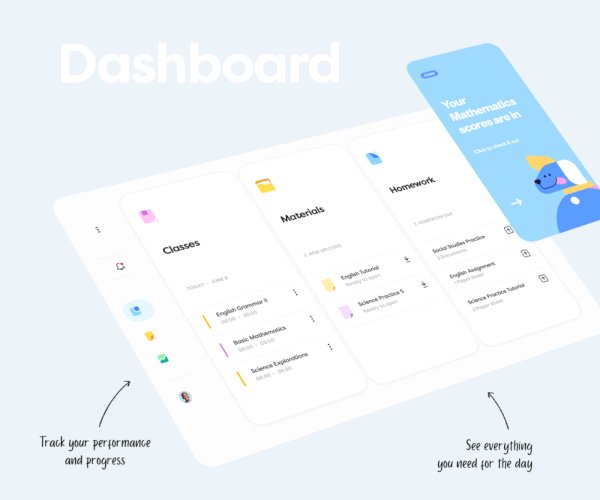
1.2 白色サーフェイスへの配色
色はUIデザインの最も重要な視覚要素の一つです。色はコンテンツを強調し、ブランドのスタイルを強化することができます。色のテーマは調和するように設計する必要があるでしょう。UI要素とサーフェイスを区別できるようにする必要があります。
サーフェイスとは背景の上に配置されるタイル、カード、シート、およびコンポーネントのことをさします。カードは白で、浮遊効果を生み出す滑らかな色合いを持っています。通常、背景は白かとても薄いグレーです。
色の選択にあまり時間をかけたくない時や不安な時に美しく活気のある配色の手助けをしてくれるウェブサイトがこちらです。 https://flatuicolors.com/ https://colorsupplyyy.com/app/
 |
 |
 |
 |
 |
 |
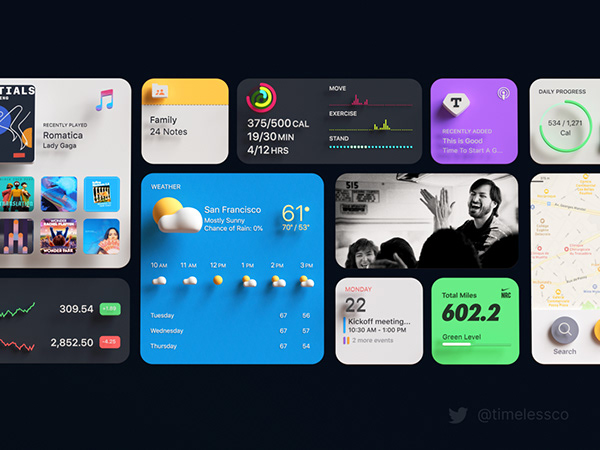
1.3 ウィジェットのサイズ
iOS14の登場で、すべてのUIデザインに影響を与えるいくつかの新しい変更があります。 ウィジェットには小、中、大の3つのサイズがあり、アプリアイコン間でスマートに再配置できます。デザイナーは3つのスタイルすべてでウィジェットアイコンを作成する必要があります。これにより、ユーザーはどちらを使用するかを選択できます。ウィジェットのサイズごとに異なる量の情報を表示できるため、明確にして適切なコンテンツを表示する必要があります。ウィジェットが大きいほど、より多くのデータと情報を表示できることに注意が必要です。
 |
 |
1.4 アニメーションとインタラクション
アニメーションはアプリのデザインとユーザーエクスペリエンスの重要な部分です。最近ではアニメーションが組み込まれていない場合、デザインは静的で未完成に見えてしまいます。アニメーションを作成する方法はたくさんありますが、そのいくつかを紹介します。 JSON(Javascript Object Notation)は画像とアニメーションを取り込み、コードにレンダリングします。 JSONアニメーションのメリットはGIFと比較してサイズが小さく、完全な透過性をサポートしていることです(背景は必要ありません)。 数年前AirbnbのスタッフはJSONファイルを使用し、とても簡単に小さなアニメーションにするLottieという名前のツールを作成しました。 LottieはiOS、Android、そしてReact Native用のオープンソースライブラリであり、アニメーションをリアルタイムでレンダリングします。まだ試していない場合はぜひ使ってみてはいかがでしょう。
 |
 |
 |
 |
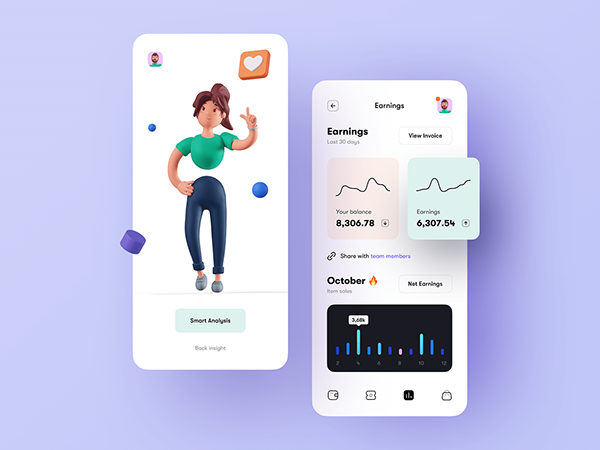
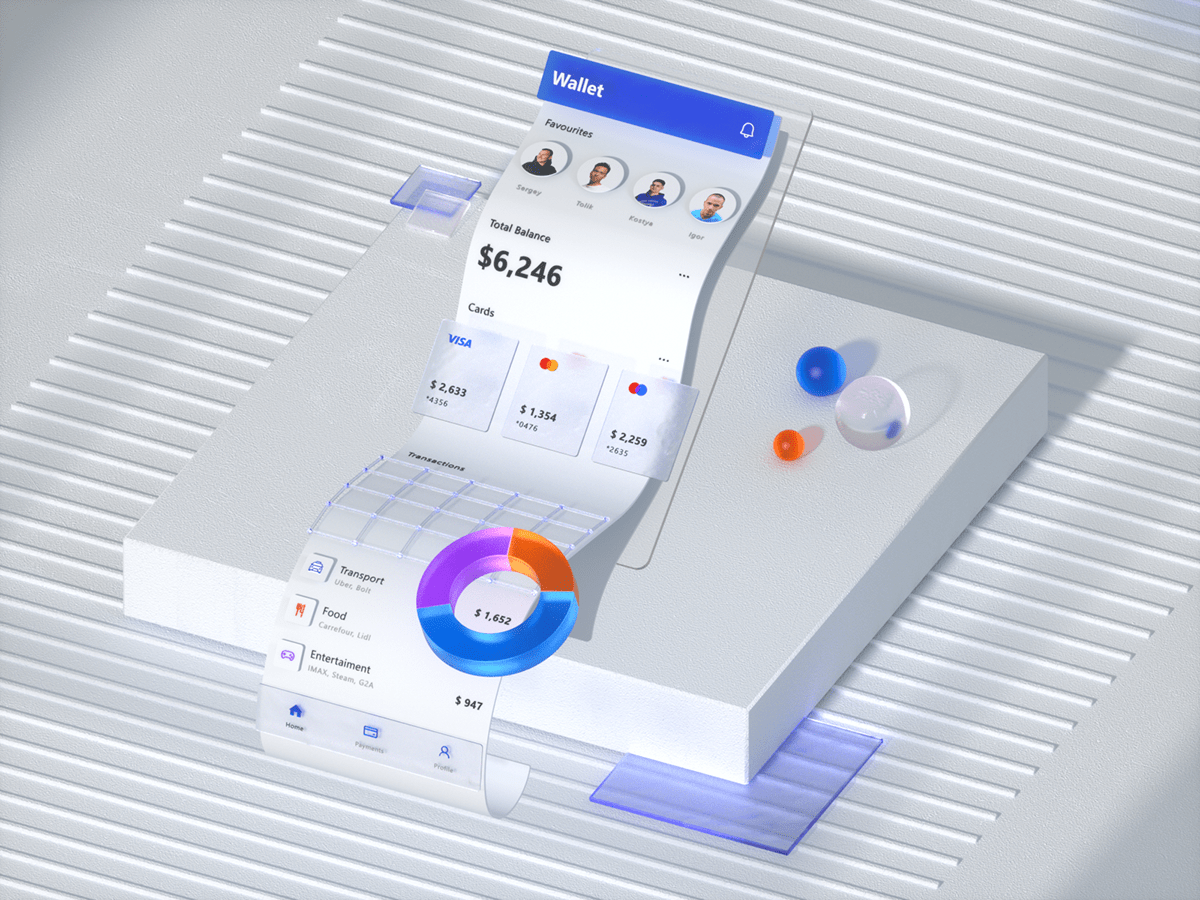
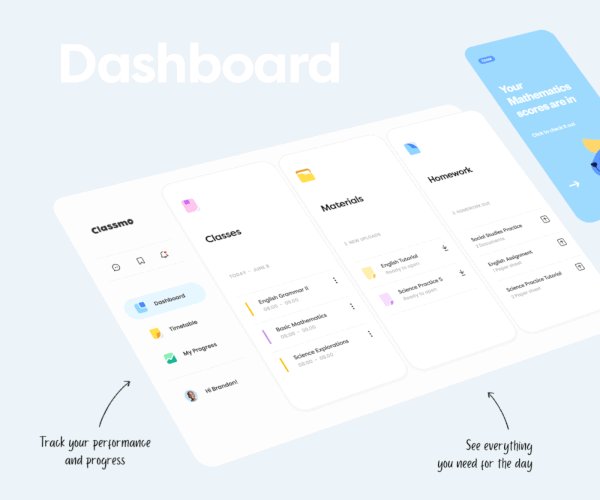
1.5 カスタムメイド3Dアイコン
ここまでで、3Dはこれからのデザインの重要なカテゴリーであることが確認できたと思います。今まで以上にUIセグメントに影響を与えています。 3Dアイコンは2021年の新しいUIトレンドであるため、過去10年間にUIシーンを支配してきたフラットアイコンに飽きてきている場合は3Dアイコンを試してみると良いでしょう。最終的なプロジェクトは新鮮でモダンに見えます。
 |
 |
 |
 |
 |
 |
2.イラストレーション
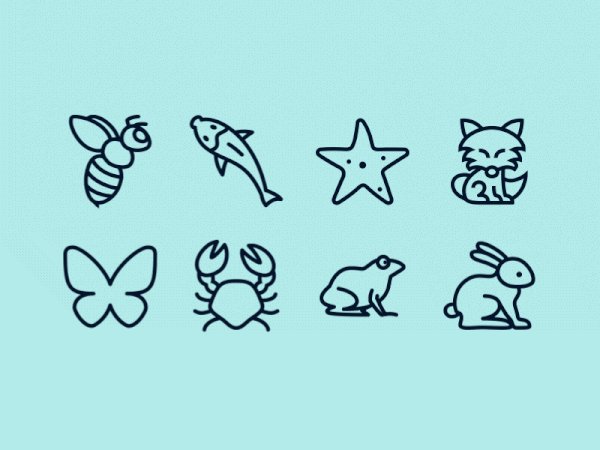
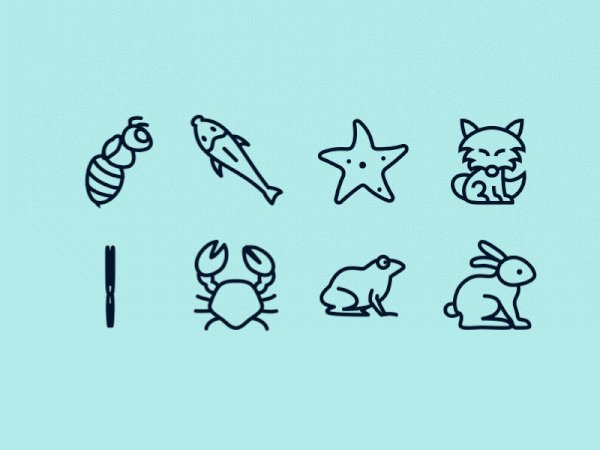
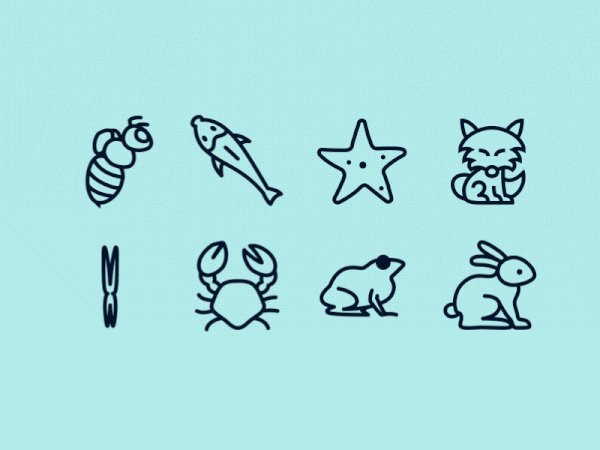
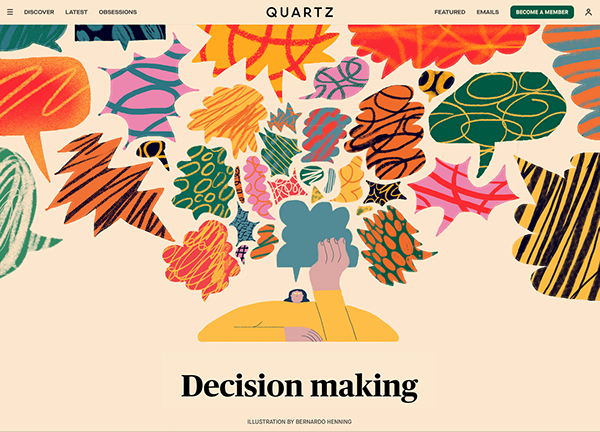
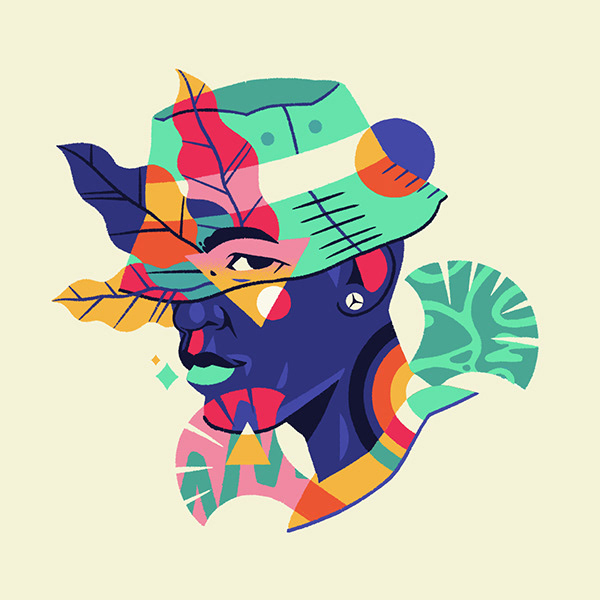
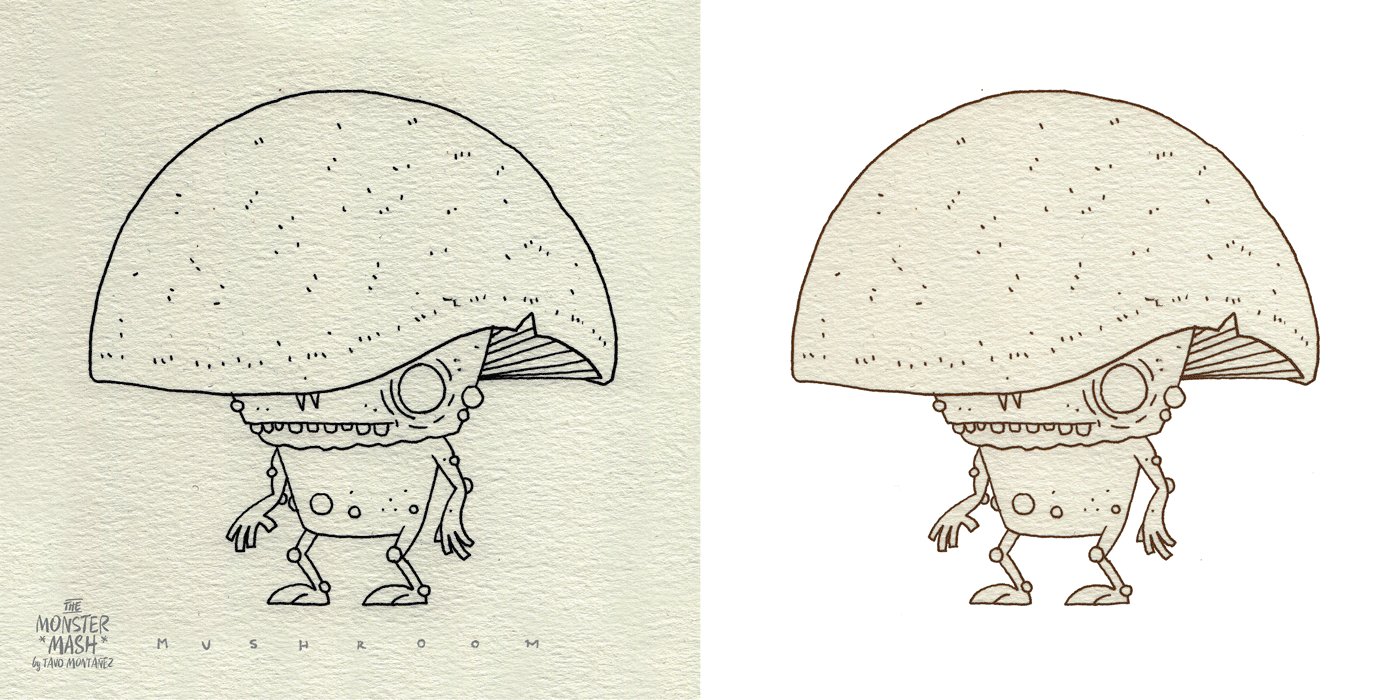
2.1 細めのアウトライン
昨年この傾向を予測しました。 2020年のイラストはこの特定のスタイルの描画が主流であり、2021年も引き続き使用されます。この傾向は特に今年の後半に始まったと思われ、2021年のイラストカテゴリーの主な傾向になるでしょう。
 |
 |
 |
 |
 |
 |
 |
 |
 |
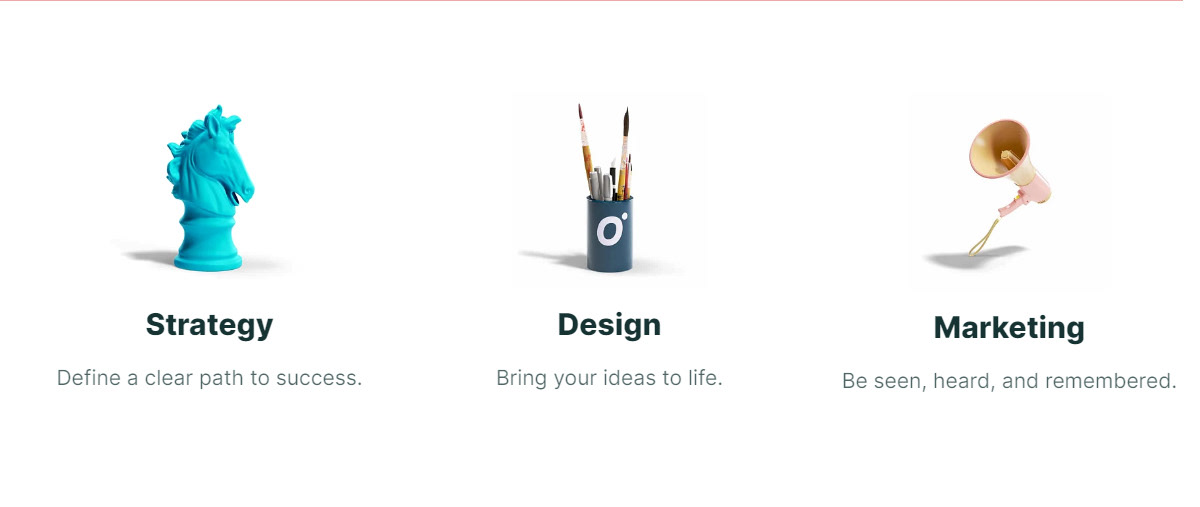
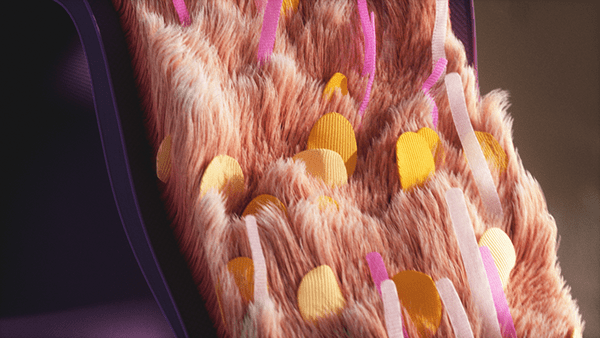
2.2 3D
近年、3Dがデザインシーンを席巻しているという事実は理解できます。 3Dは大きく進化し、非常に洗練された3Dのイラストは見る人に感動をあたえます。使用する色は伝えたいメッセージに応じて、濃い色かパステルカラーがトレンドです。昨年との違いはフラットなデザインのシンプルさに少し触発されたかに見え、3Dイラストがよりミニマリストになっていることです。
 |
 |
 |
 |
 |
 |
 |
 |
2.3 70年代 & 80年代のアニメ風イラスト
忍者タートルズ、ヒーマン、サンダーキャッツやインスペクターガジェットをご存知の方も少なくないと思います。懐かしいと感じた方には良いニュースです。このスタイルは今年復活し、2021年も引き続きトレンドになります。このクラシックな漫画の描画スタイルはアウトラインや少しの細部にとどめたシンプルな形状を使用しています。
 |
 |
 |
 |
 |
 |
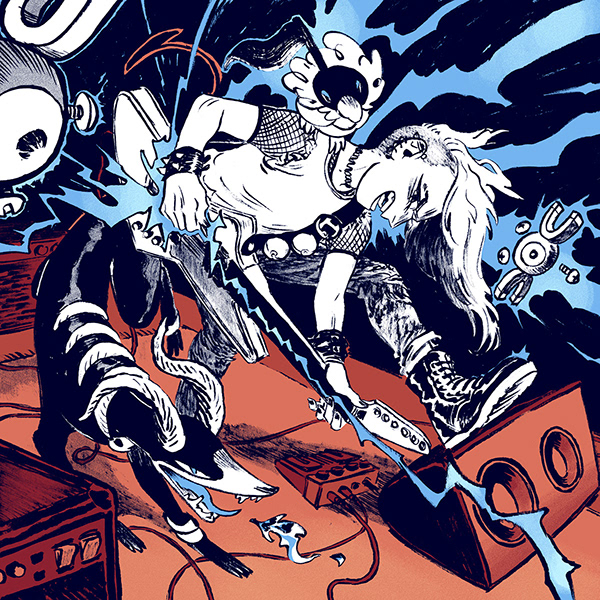
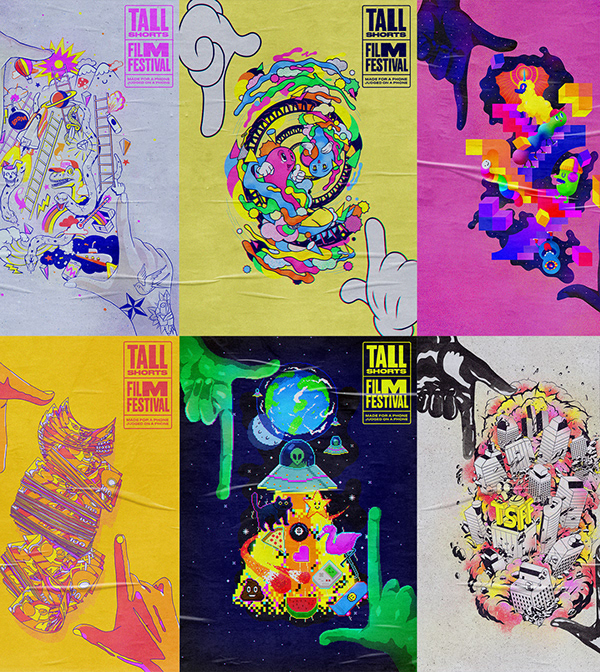
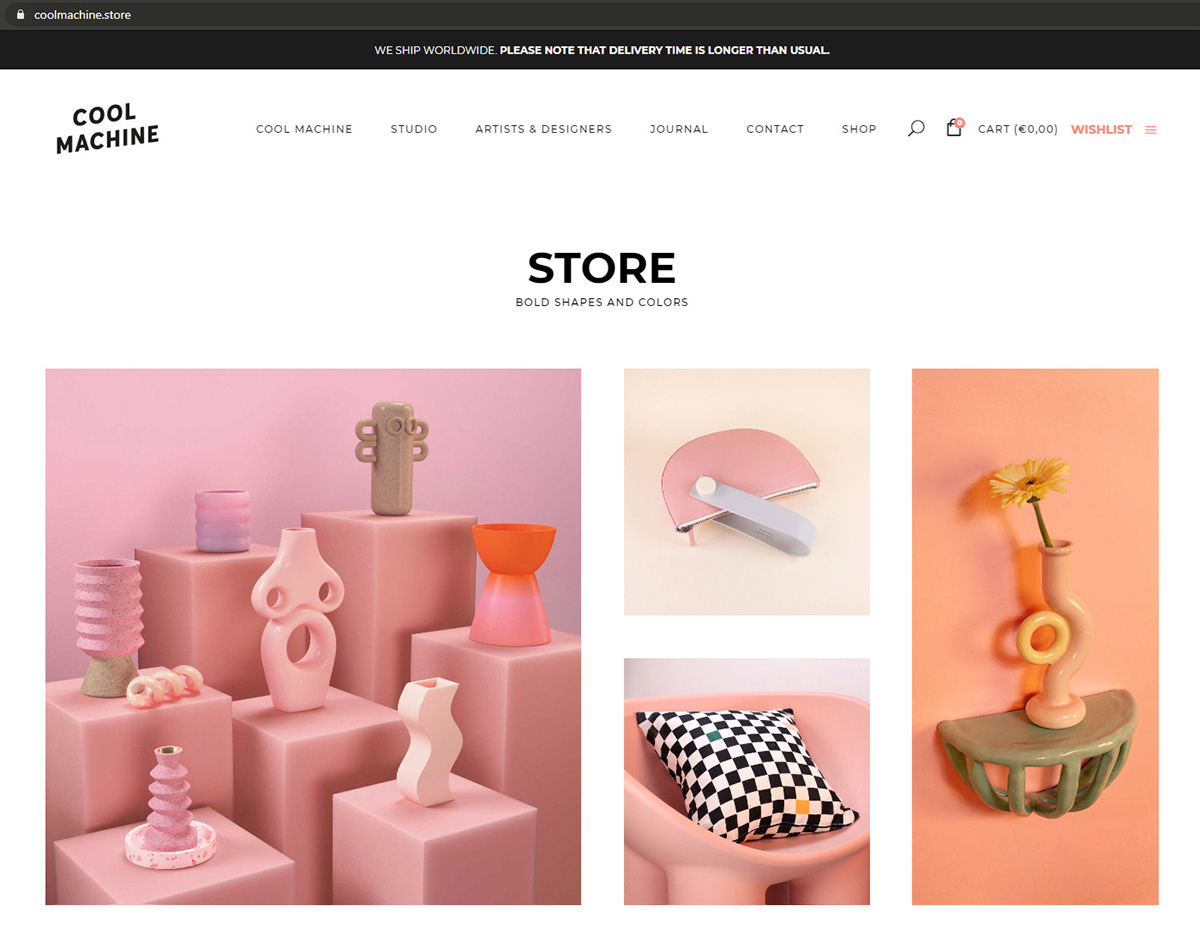
2.4 奇抜なシェイプ & 奇抜な色使い
落書き好きの人ならこのテクニックは得意ではないでしょうか。一見すると未完成に見えるかもしれませんが、すべての形は非常によく考えられ構成されています。重なり合う形と色は見る人にインパクトをあたえることがでる大胆なイラストです。
 |
 |
 |
 |
 |
 |
2.5 イラストによる動画
昨年も今年のトレンドとして紹介しましたが、2021年でもとても重要なトレンドのため改めてここで紹介します。
3. モーションデザイン & インターフェイス
3.1 TikTok & インスタグラムリール
リールは短尺で面白い動画コンテンツのフォーマットです。短尺の動画は効果的なマーケティング戦略として使用できます。TikTokの代用ともなるインスタグラムリールのリリースにより大手企業はこのツールを使用したマーケティングを開始しました。この様な動画はもはや10代の若者が娯楽として作っているだけではなく、大手企業が広告代理店を通して若者向けのリールを作成しています。すでに宣伝ツールとしてSNSを使用している方はインスタグラムリールやTikTokを試してみてはいかがでしょう。

3.2 クラシックアニメーション
ひと昔前のアニメーションテイストが2021年にも再燃し、モーションデザインでもトレンドになるでしょう。
 |
 |
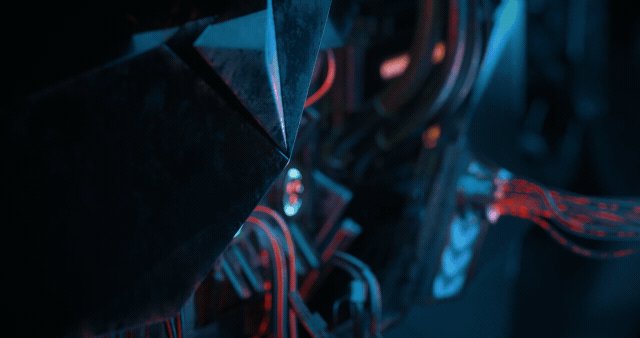
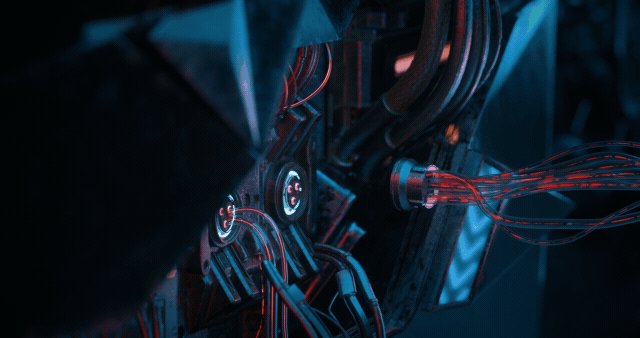
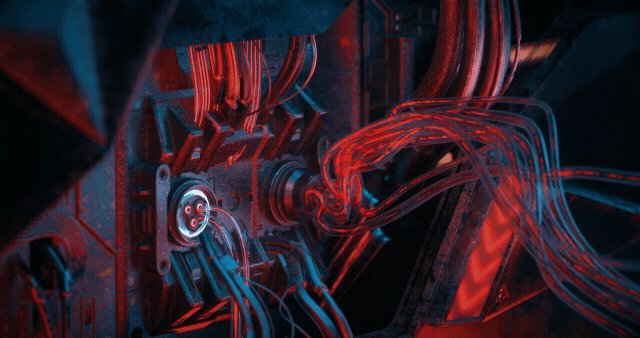
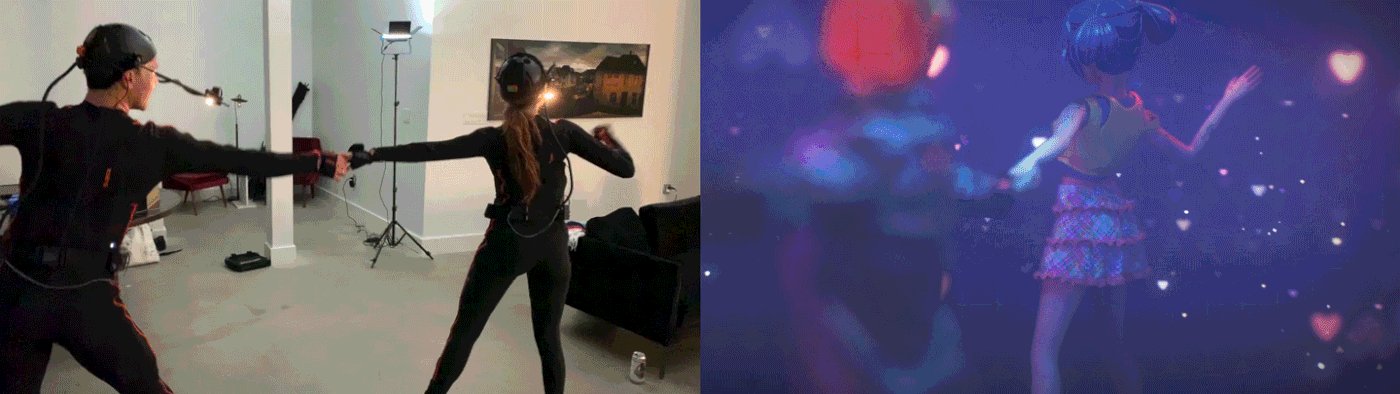
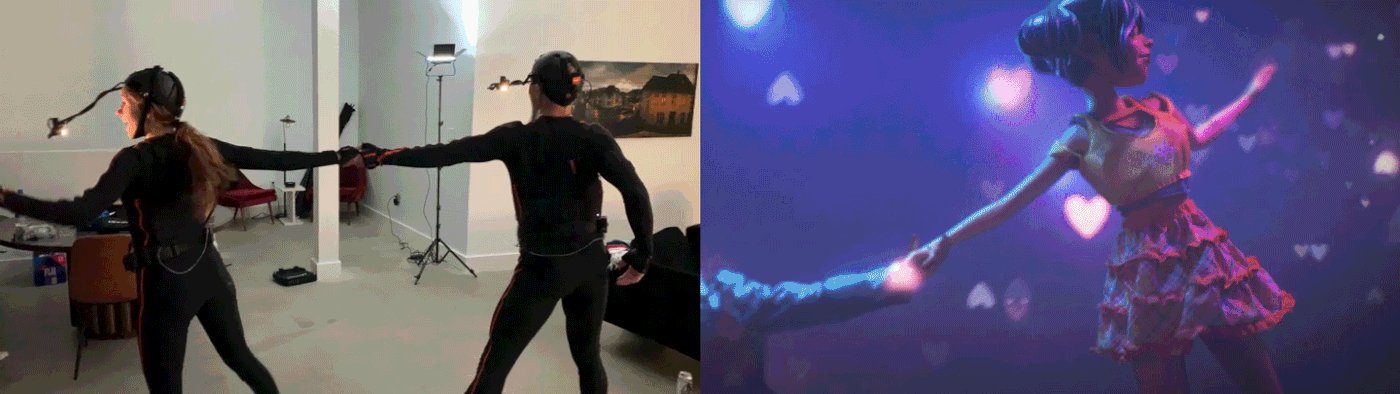
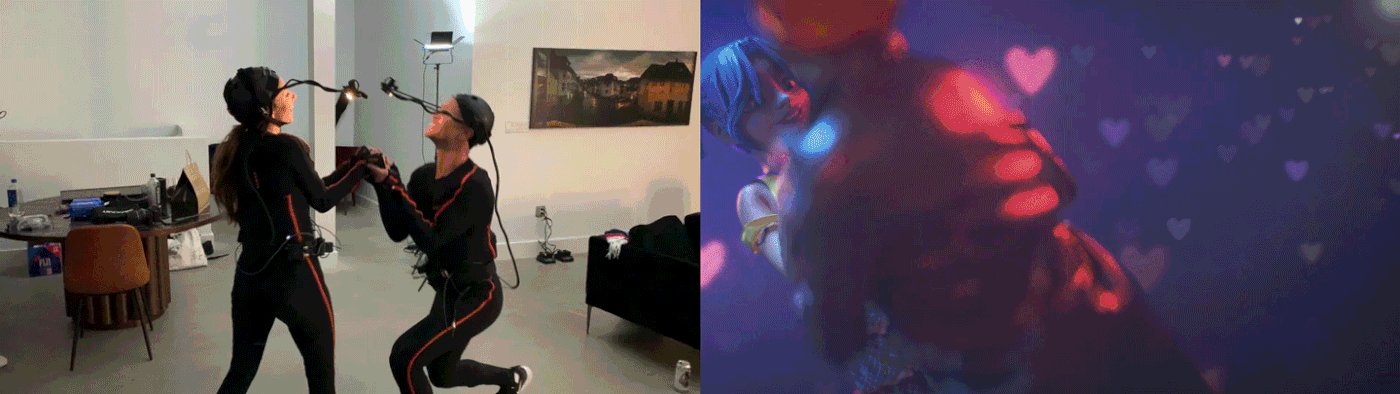
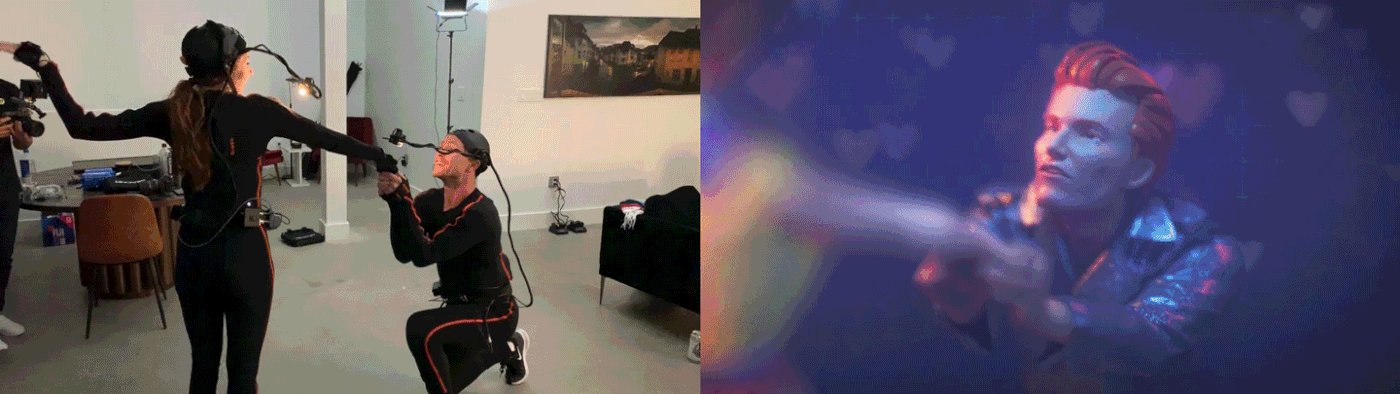
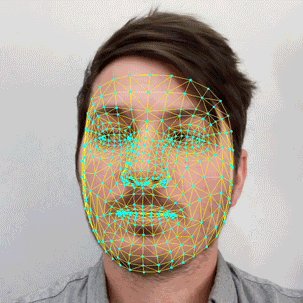
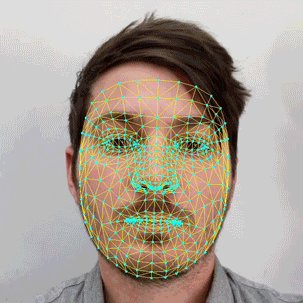
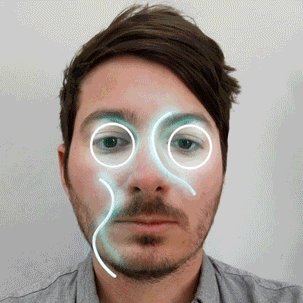
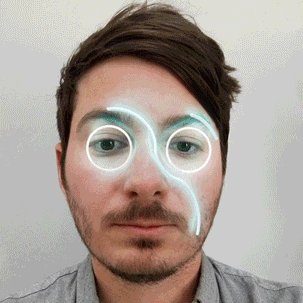
3.3 超リアルな3D VFX
VFX(視覚効果)は既存の映像とCGを合成し、リアルなシーンを作成します。実写シーンに挿入されるアニメーションになります。今では使いやすい多くのソフトウェアの出現によりVFXは動画やショートフィルムにより取り入れやすくなりました。

 |
 |
3.4 3Dイラストレーション
目新しいトレンドではありませんが非常に重要なトレンドなので改めて紹介します。3Dはすべてのデザイン分野に強い影響をあたえるため、2021年にはほぼすべてのデジタル作品に使用されているでしょう。3Dはこれからも多くのアプリ、ウェブサイト、そしてソフトウェアにARを実装して基盤を築いていくと思われます。デザイナーは3Dと写真や2Dを組み合わせた折衷的なデザインを作成することができ、この様なテクニックをモーションと組み合わせることでユニークなコンセプトを生み出すことが可能になります。
 |
 |

3.5 ロゴアニメーション
ロゴアニメーションは数年前から存在していますが今では非常に目につきやすくブランディングを意味するすべての要素を一度にに取り入れらるため今回も紹介したいと思います。ロゴはアプリに入るときに最初に目にするものなので記憶に残りやすくする必要があります。ロゴとスムーズかつ滑らかなアニメーションを組み合わせることで企業の記憶を残せる結果を得ることができます。
 |
 |
 |
 |
 |
 |
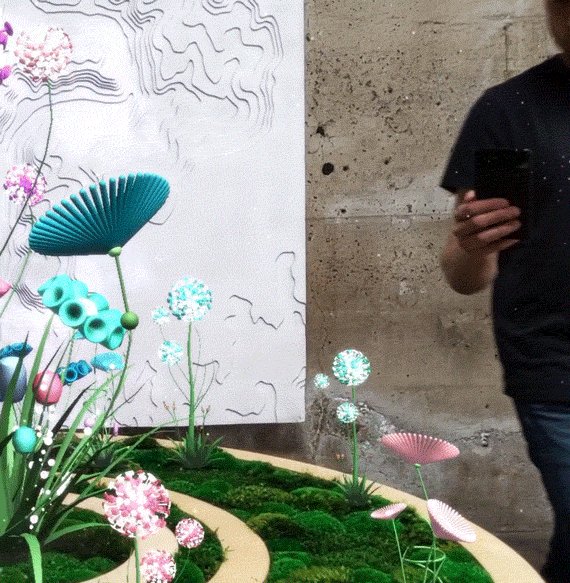
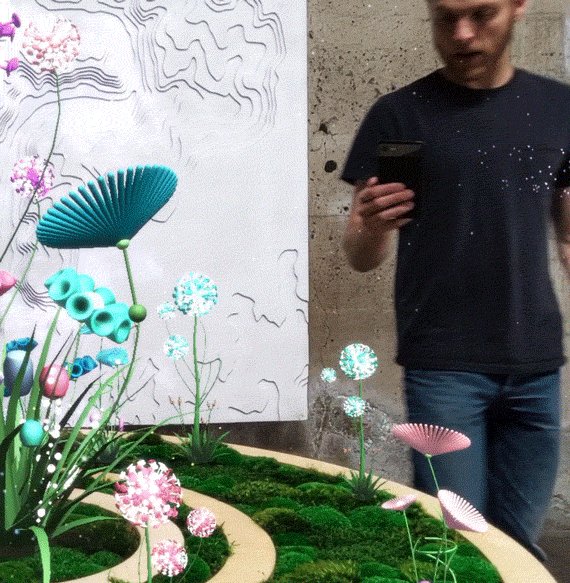
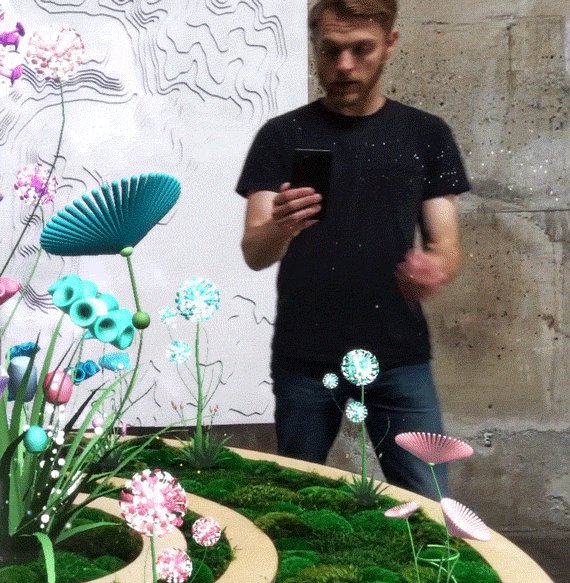
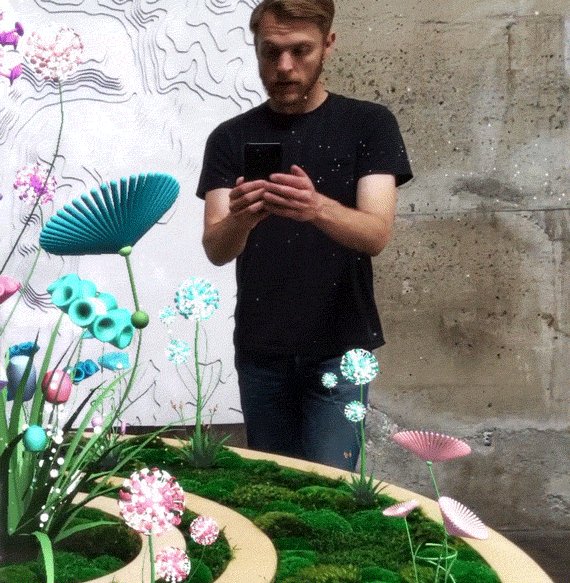
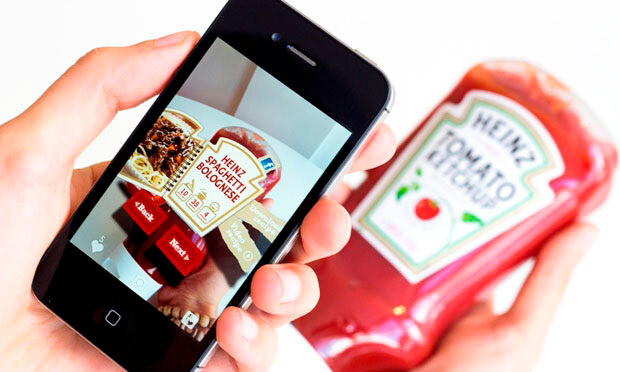
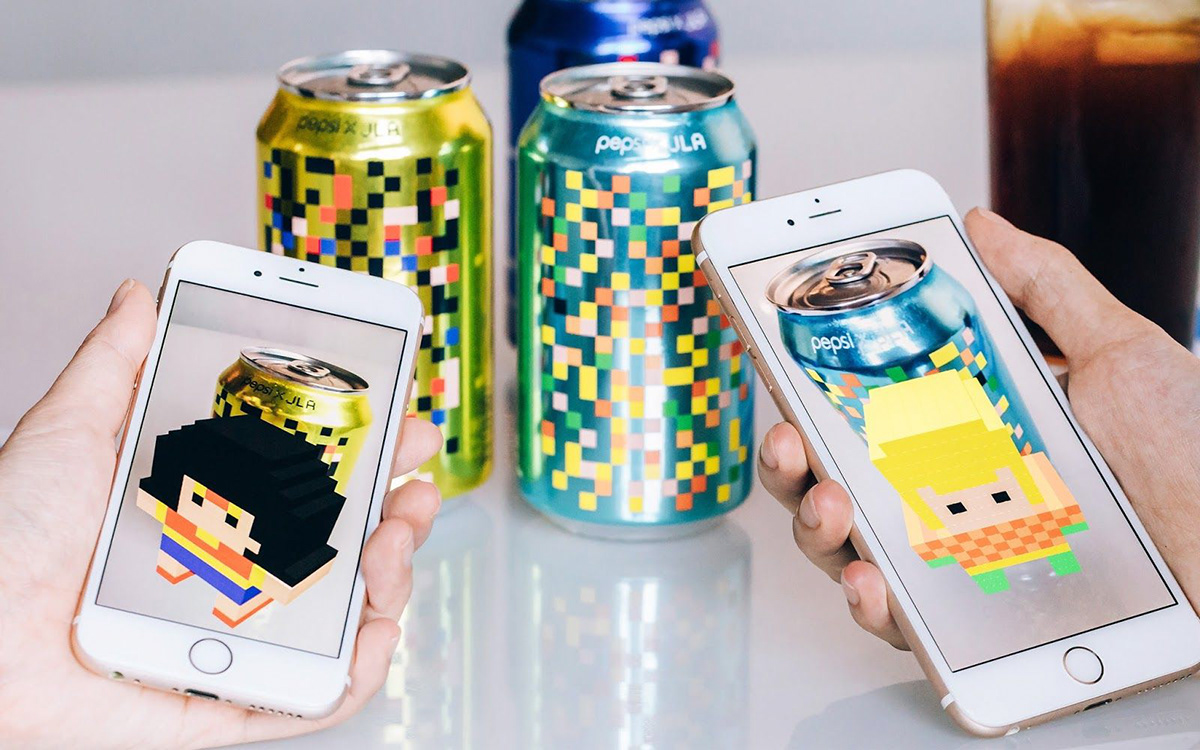
3.6 AR & VR
ARとVRはそれ自体がとても大きな分野であり独自のトレンドがあるため、2021年に確実に見られるいくつかのトレンドを確認します。コロナ禍で企業はARテクノロジーに投資し、製品を顧客に提供しています。商品ギャラリーではVRとARを使用して顧客がアートワークを簡単に閲覧できるようにしています。 ロックダウン前には2020年には少なくとも1億人のユーザーがAR対応のショッピングテクノロジーを利用すると予想されていました。将来的には人工知能と機械学習の助けを借り、医学や芸術から商業、顧客サービス、ナビゲーションまであらゆる分野で実装されたARが大規模に使用されるようになるでしょう。
 |
 |
 |
 |
3.7 テンポの速い動画プレゼンテーション
視聴者は動画を見たときにそのメッセージの95%を記憶することができますが、文面の場合は10%しか記憶できません。有益な情報、インスピレーション、デモンストレーションの様なメッセージでもテンポの速い動画を利用できます。
4. グラフィックデザイン & 印刷
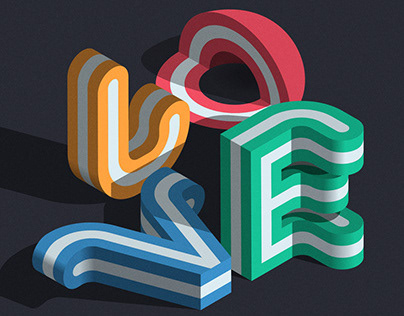
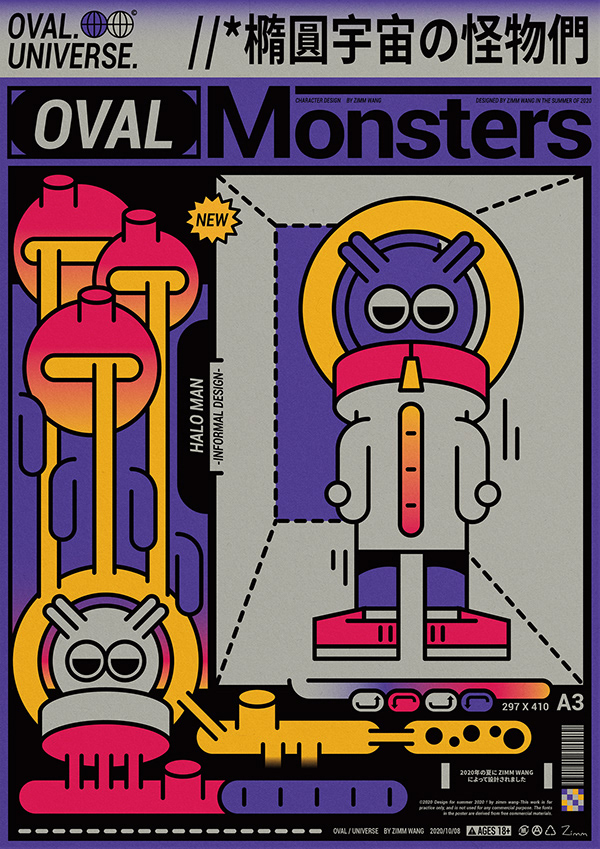
4.1 大きくボールドなタイポグラフィ
タイポグラフィはデザインの最も重要な要素です。熟練したデザイナーはタイポグラフィのみを使用して視覚的なアイデンティティを生み出すことができます。タイポグラフィはメッセージ性を生み出し、ビジュアル的な優先順位の確立や情報を届けるためにとても重要です。大きくてボールドなタイポグラフィはデザインが始まって以来から存在しているため新しいものではありませんが非常に重要です。デザイナーがキネティックや歪み、3D、アニメーションまたは静止的なタイポグラフィを使用している場合でも、大きな文字を印象付けることは常にデザインのトレンドであり今後も続くでしょう。
 |
 |
 |
 |
 |
 |
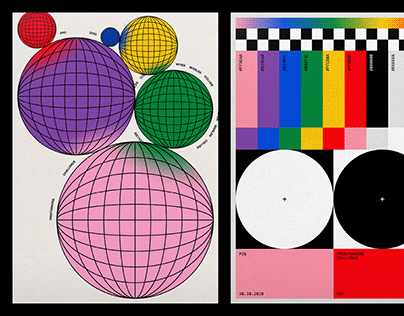
4.2 幾何学的な形
シンプルな形を使って複雑なデザインを作るのはとてもユニークです。幾何学的な形は前世紀の初めからビジュアルアートで見られてきたので新しいトレンドとは言えませんが、2021年にはポスター、印刷、パッケージ、ブランドアイデンティティなどのグラフィックデザインが幾何学的な形に注目するでしょう。
 |
 |
 |
 |
 |
 |
4.3 細めのアウトライン & 線画
極細のアウトラインは必ず人気が出ます。このトレンドはすべてのデザイン分野にとても簡単にマッチすることができます。
 |
 |
 |
 |
 |
5. プロダクトデザイン & パッケージング
2020年に新型コロナウィルスがニュースを独占するようになり、商品パッケージはさらに重要な役割を果たすことになりました。消費者の食品衛生への懸念が包装需要の増加要因になりました。今年はフードデリバリーとオンラインショッピングも大きく増加しました。こうした状況下ではパッケージングが頼りになり、ブランドの認知や訴求の多くはパッケージングを通じて行われます。
 |
 |
 |
 |
 |
 |
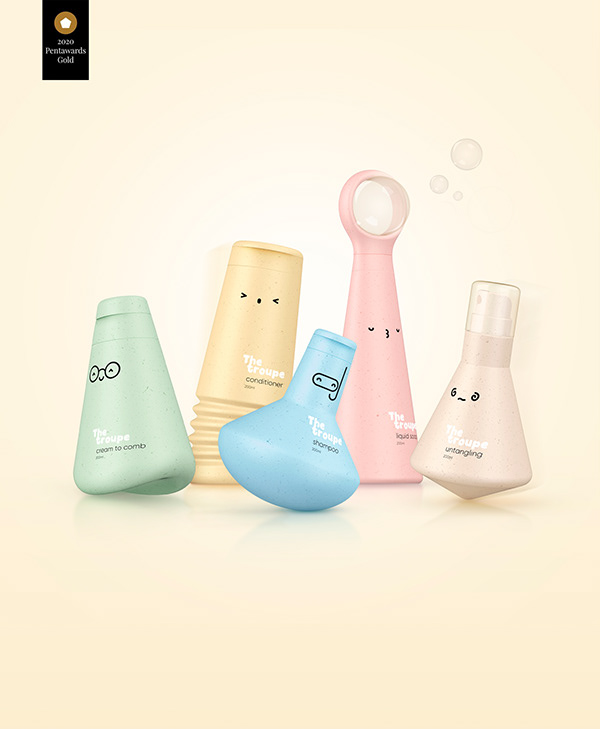
5.1 サステナビリティ(持続可能性)
新型コロナウィルスが地球に大きな影響を与えていることを認識し、包装業界は環境への影響を軽減すための対策が必要です。企業はボール紙、バイオプラスチック、またはトウモロコシ、ジャガイモ、キノコなどから作られた生分解性材料を使用する必要性があります。従来のプラスチック素材も多数のバクテリアを保有しているため、持続可能な材料になりえます。
 |
 |
 |
 |
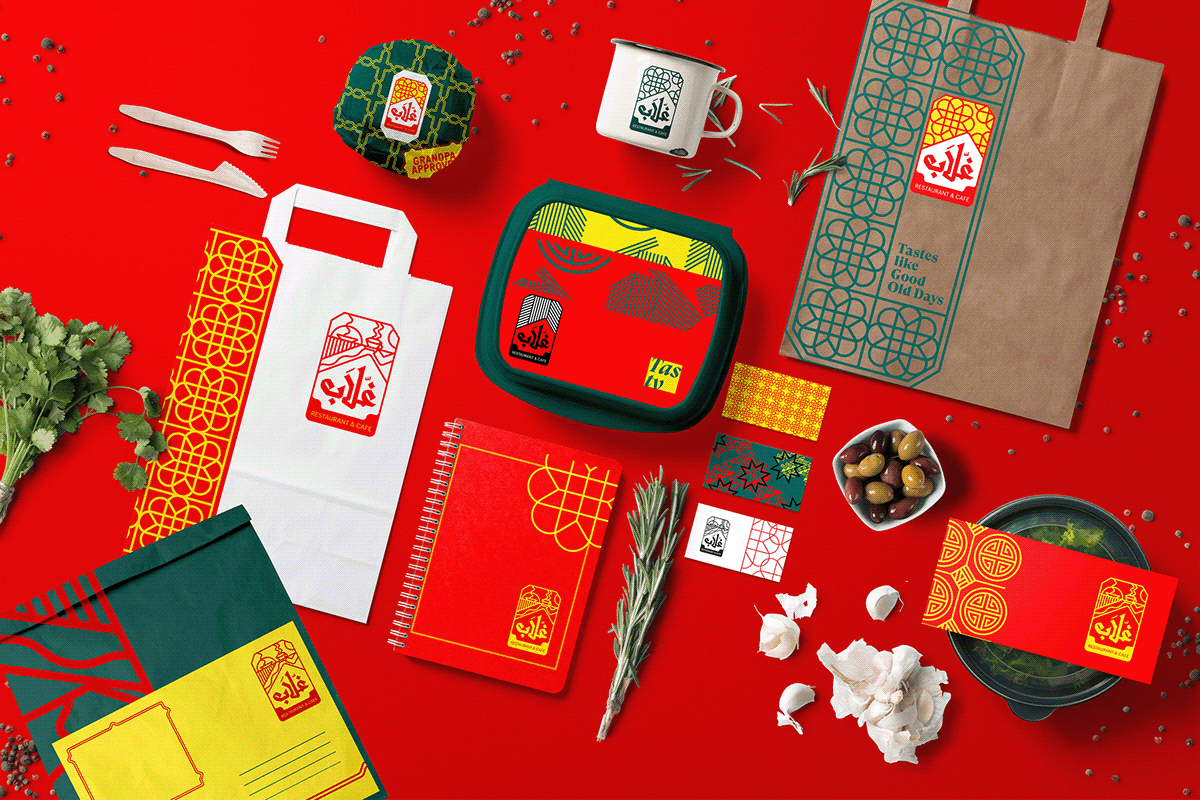
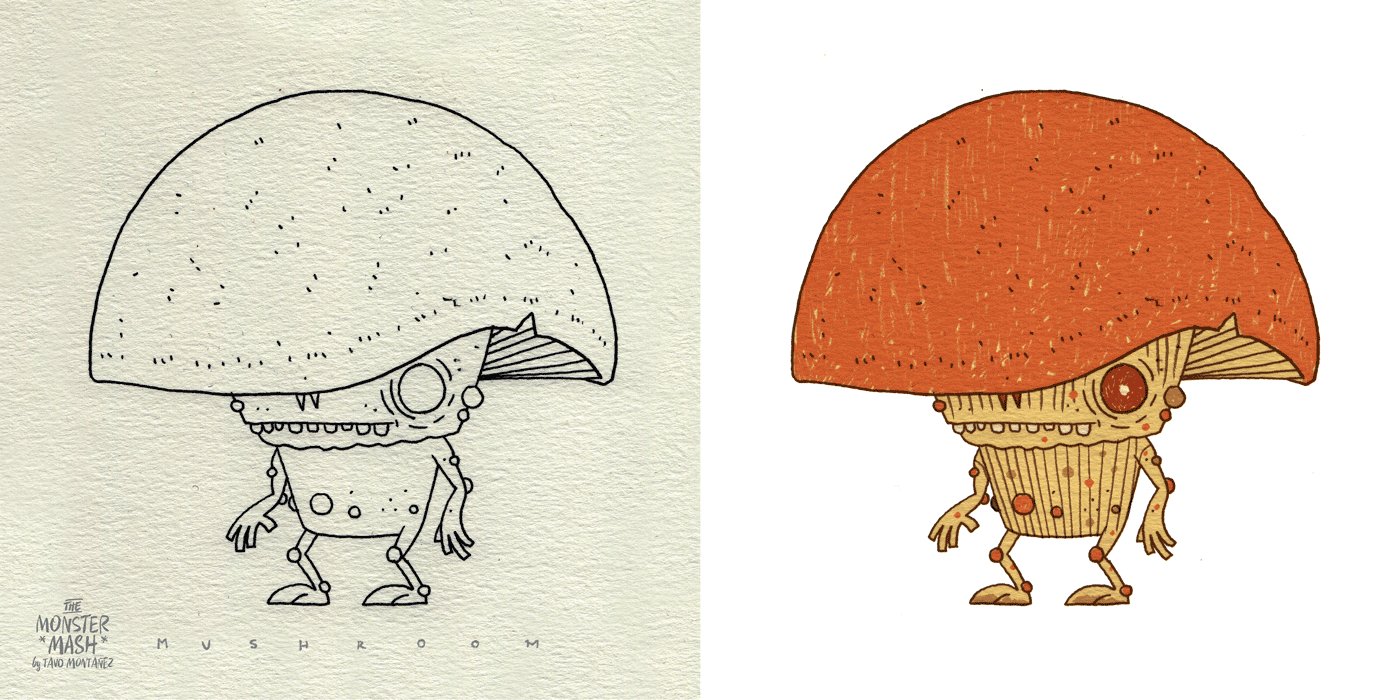
5.2 カスタムメイドなイラスト
熟考されたユニークなイラストはブランドに素晴らしいストーリーを生み出すことができます。ブランドのストーリーを伝えるのに最適なグラフィックを慎重に選択する必要があります。しっかりとした意味があり、ブランドに一貫性を与える必要があります。
 |
 |
 |
 |
5.3 ストーリーテリング
新しいトレンドではないものの、これまで以上に現実的であるためトレンドリストに含めることにしました。商品を販売する場合はブランドについての魅力的なストーリーを伝える優れたパッケージデザインに投資しましょう。商品パッケージには商品を購入するように促す力があります。パッケージに含まれるコピーからフォント、素材、サイズ、形状に至るまで顧客が商品を開けるときに、すべてがユニークな体験を生み出すことに不可欠です。

 |
 |
5.4 インタラクティブパッケージ
人々はスマートフォンが大好きなので、パッケージは顧客の関心維持のために適応する必要があります。スマートパッケージングは新しい体験を生み出し、顧客と商品との対話を可能にすることでブランドの認知度を高めています。 QRコードやARは”スマートテック”なパッケージを作成する一部のアイデアにすぎません。商品デザインもテクノロジーの影響を強く受けています。ほとんどの新製品はスマートフォンと商品がインタラクティブな体験を提供する方法にフォーカスして展開しています。
 |
 |
 |
 |
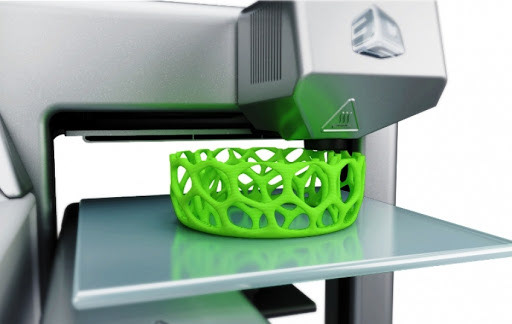
5.5 3Dプリントによるパッケージ
3Dプリンターの革命に伴い、ユニークな形のパッケージが登場し始めました。このプロセスにより様々な形のパッケージ印刷が容易になり、デザイナーは自由な想像力を働かせることができる様になりました。しかし従来の箱型と比較するとまだ高めのコストがかかってしまいます。このプロセスはモックアップの準備にとても役立ち、低コストで素早くプロトタイプが作成できます。
 |
 |
 |
 |
6. トレンドツール
6.1 Substance
こちらはAdobeの新しいツールです。すべてのデザイナーが3Dを利用できるようにするためのツールです。 Substanceは3Dプロジェクトのオブジェクトテクスチャリングとマテリアル作成のためのコンプリートスイートで、デザイナーや素材クリエーター、イラストレーターに対応するエコシステムです。欠点としてはAdobe Cloudとは異なるサブスクリプションとして提供しているため、初心者やジュニアデザイナーにとって月額費用が高くなってしまうという所です。
 |
 |
 |
 |
6.2 Adobe Aero
Aeroは没入型でインタラクティブなAR体験を構築および共有するための新しいツールです。このツールの最大のメリットはコーディングや3Dデザインの経験がなくてもARコンテンツを作成できるというところです。 AeroはAdobeCreativeCloud内にあります。
 |
 |
6.3 Fresco
”AdobeFrescoはApple PencilとiPad用に特別に構築された無料の描画、ペイントアプリであり、プロアーティストの描画、ペイント向けにデザインされています。”このツールはAdobeが過去数年間のProcreateアプリへの高評価を受け、新たに誕生しました。無料のスタータープランから始められ、有料バージョンにアップグレードしてプレミアム機能を利用できます。
 |
 |
 |
 |
2021年のトレンドへの準備はいかがでしょうか?
ロータスデザインではトレンドの最も重要な3DやVFXを使用した映像制作、デザインに特化しています。
まだこれからという方は是非一度、無料相談してみて下さい。
NEXT>
ロータスデザイン
3D・デザインポートフォリオ
source: 2021 Design Trend

